Atributos básicos
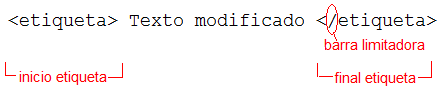
Tal y como explicamos en la primera entrada del curso, con el HTML podemos darle características al texto, usando Etiquetas (< y >) en las que definiremos la característica deseada. Así, si queremos una palabra en negrita, pondremos <b>, porque "B" le da esa particularidad. Las Etiquetas deben estar limitadas a aquella parte del texto que modificamos, al principio y al final. Así, al principio de la palabra, frase o párrafo que queremos cambiar, pondremos el inicio de la Etiqueta antes de nuestra selección, y volveremos a poner la etiqueta con una barra " / " para cerrarlo:

Negrita
Cursiva
Subrayado
Tachado
Tamaño del texto
Color del texto
Fuente del texto
Combinaciones
Tabla general
Negrita, Cursiva, Subrayado y
Formato
Como que estamos modificando la fuente y queremos darle diferentes características, utilizaremos la Etiqueta <font>, indicando después el Atributo que cambiaremos (en el ejemplo, de Tamaño). Es decir:

Tal y como vemos en el ejemplo de arriba, después de la Etiqueta font, debemos indicar qué Atributo estamos cambiando: Size (tamaño). A continuación, definimos qué Cantidad cambiamos (de 1 < 4):
| <font size="4">Ejemplo tamaño</font> |
Se verá así →
También puede ser más pequeño:
| <font size="1">Ejemplo 2 tamaño</font> |
Se verá así →
Ahora el Atributo será el Color, y entre comillas pondremos el nombre del color en inglés (black, orange, red, green, blue, pink, purple, brown) o los colores en código HTML, teniendo así una mayor cantidad de colores para elegir(#0B173B, #298A08, #610B21, #5E610B).
| <font color="red">Ejemplo color</font> |
Se verá así →
Con el Atributo face indicamos qué tipo de fuente le damos al texto (como Arial, Times New Roman, Courier New o Impact).
| <font face="courier new">Ejemplo fuente</font> |
Se verá así →
Combinaciones
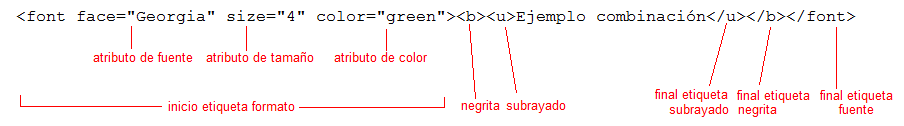
Todos los tags se pueden combinar en una misma Etiqueta, especificando cada Atributo:

Click a la imagen para ver más grande
Se verá así →
Tabla general
| Negrita | <b>Texto</b> |
| Cursiva | <i>Texto</i> |
| Subrayado | <u>Texto</i> |
| <strike>Texto</strike> |
| Tamaño 1 | <font size="1">Texto</font> |
| Tamaño 2 | <font size="2">Texto</font> |
| Tamaño 3 | <font size="3">Texto</font> |
| Tamaño 4 | <font size="4">Texto</font> |
| Tamaño 5 | <font size="5">Texto</font> |
| Tamaño 6 | <font size="6">Texto</font> |
| Rojo | <font color="red">Texto</font> | <font color="#FF0000">Texto</font> |
| Amarillo | <font color="yellow">Texto</font> | <font color="#FFFF00">Texto</font> |
| Verde> | <font color="green">Texto</font> | <font color="#00FF00">Texto</font> |
| Azul | <font color="blue">Texto</font> | <font color="#00FFFF">>Texto</font> |
| Gris | <font color="grey">Texto</font> | <font color="#848484">Texto</font> |
| Fuente Arial | <font face="arial">Texto</font> |
| Fuente Comic Sans MS | <font face="Comic Sans MS">Texto</font> |
| Fuente Courier New | <font face="Courier New">Texto</font> |
| Fuente Verdana | <font face="Verdana">Texto</font> |
| Fuente Times New Roman | <font face="Times New Roman">Texto</font> |
| Fuente Impact | <font face="Impact">Texto</font> |
Enlaces útiles
Diccionario HTML
Introducción